Going Multi-Lingual
Once in a while, you'll need to build a mini app that's multi-lingual. This is easily done.
First, make sure you do NOT provide a translation table in the app settings.
Next, I'll walk you through using behaviours and events to set this up.
1) Provide a Menu
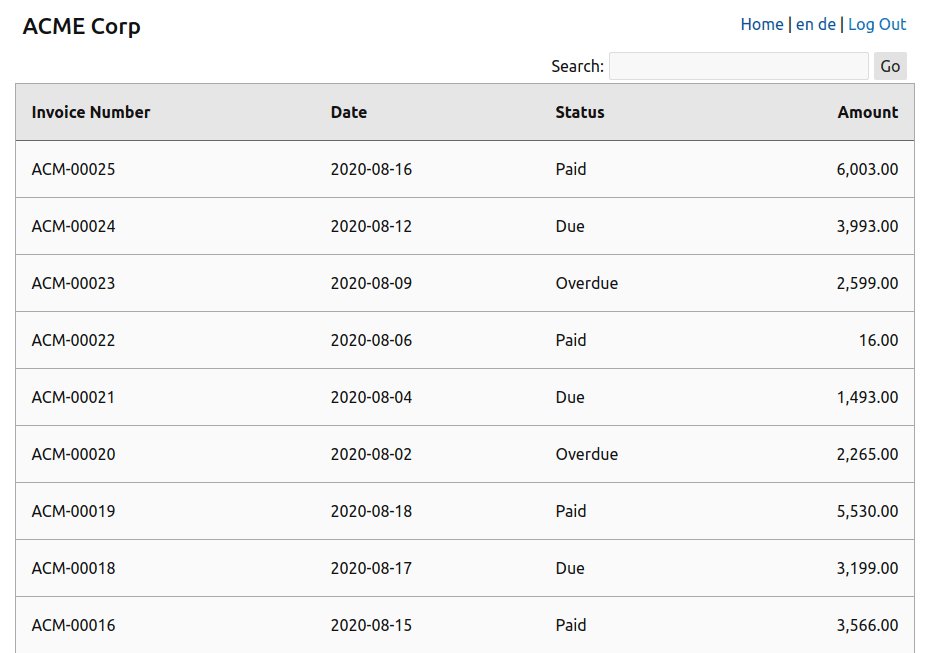
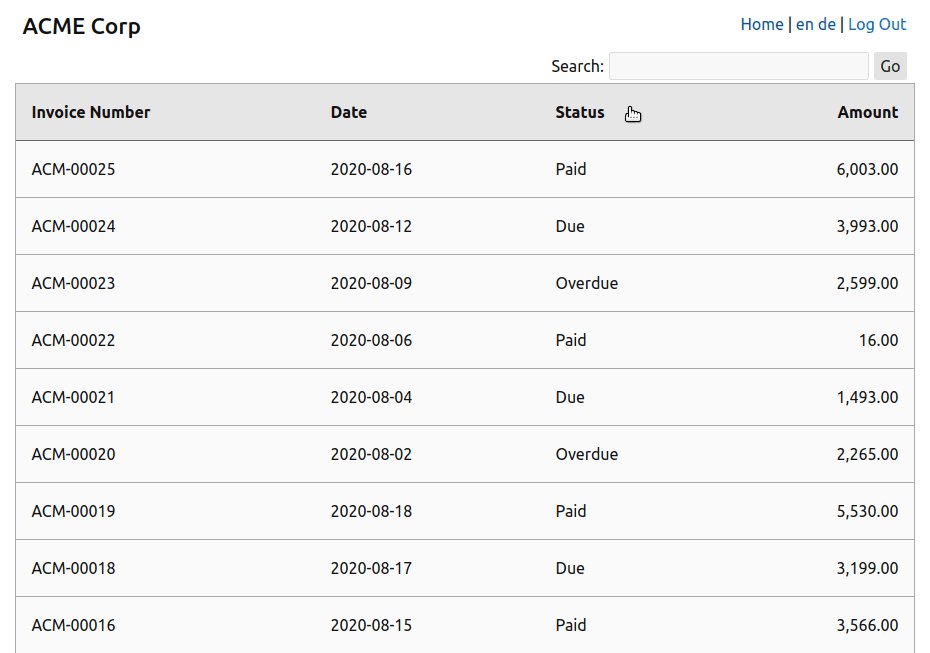
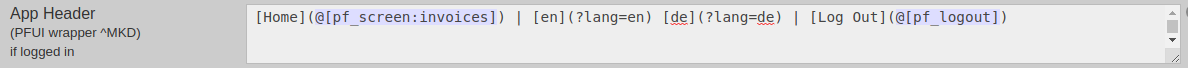
The first thing we need to do, is to give the user a mechanism to change languages. To keep it simple, we'll just add an option to the app header, with links for "en" (English), and "de" (German).

This is just using mark-down:
[en](?lang=en) [de](?lang=de)So we're passing the lang URL parameter with "en" or "de".
2) Capturing the Language Change
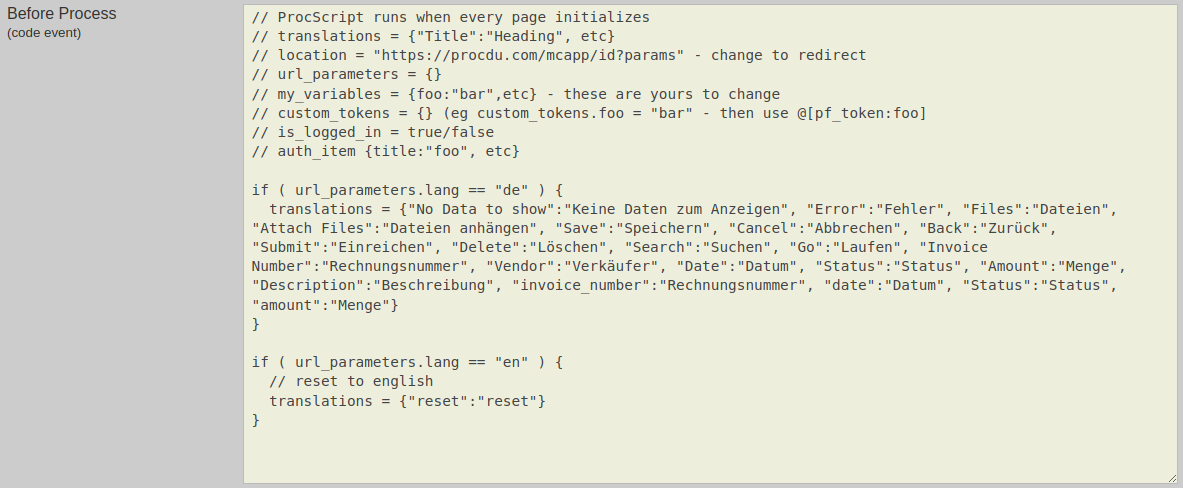
Now that the user can click a link to change the language, we need to capture this event. In the app's "Before Process" event, we'll inspect the url_parameters variable for the lang option, and set the app's translations accordingly.

Here's the code:
if ( url_parameters.lang == "de" ) {
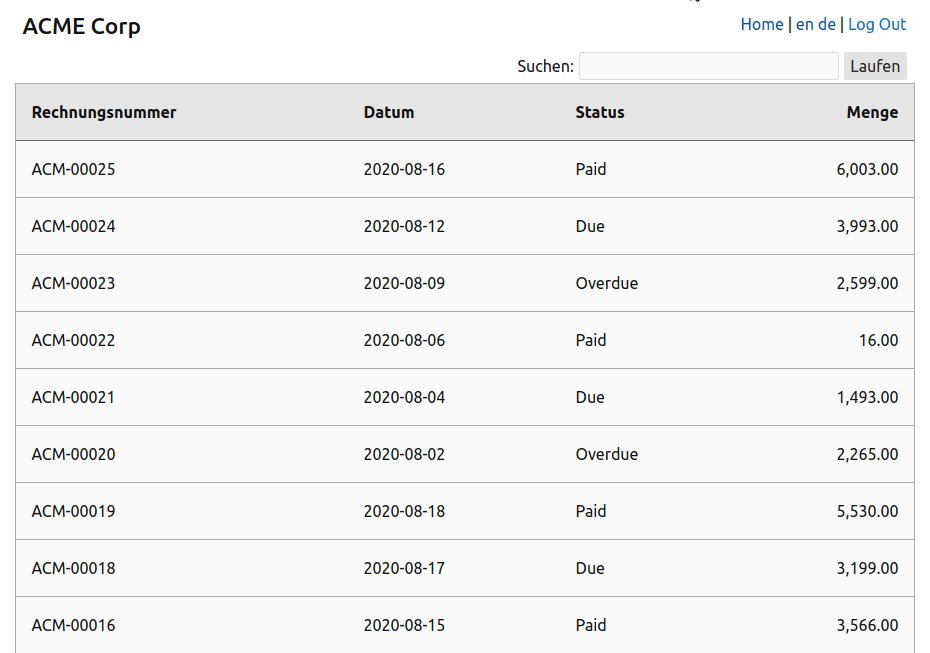
translations = {"No Data to show":"Keine Daten zum Anzeigen", "Error":"Fehler", "Files":"Dateien", "Attach Files":"Dateien anhängen", "Save":"Speichern", "Cancel":"Abbrechen", "Back":"Zurück", "Submit":"Einreichen", "Delete":"Löschen", "Search":"Suchen", "Go":"Laufen", "Invoice Number":"Rechnungsnummer", "Vendor":"Verkäufer", "Date":"Datum", "Status":"Status", "Amount":"Menge", "Description":"Beschreibung", "invoice_number":"Rechnungsnummer", "date":"Datum", "Status":"Status", "amount":"Menge"}
}
if ( url_parameters.lang == "en" ) {
// reset to english
translations = {}
}Note that you'll need to adjust the translation objects to your own situation. The format of each key:value pair in the object is: text-as-displayed-normally:text-you-want-changed-to
They're always replaced in order, so keep complex strings near the top, and more simpler ones near the bottom to prevent replacement failures.
The translations array will change:
- ProcFu elements (buttons, default text, etc)
- Table headers
- Form labels
Quick Showcase
Here's what the above has achieved: