Chrome Bookmarklets to trigger GlobiFlow Webhooks
I've covered the power of Chrome's bookmarklets before, but want to step it up a bit in this post.
Many times, you may wish to trigger a GlobiFlow (GF) process manually, and usually that involves logging into GF and running the flow.
To make life easier, just create a Bookmarklet in Chrome to call a GF webhook.
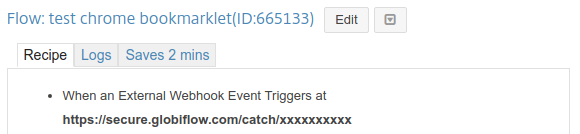
First, get the url of your webhook in GF:

Next, create a bookmarklet with:
javascript:(function(){
var webhook_url = "https://secure.globiflow.com/catch/xxxxxxxxxx";
var request = new XMLHttpRequest();
request.open("GET", webhook_url, true);
request.onreadystatechange = function() {
alert ("Webhook Triggered");
};
request.send(null);
})();(substitute xxxxxxxxxx with the correct id from your webhook)
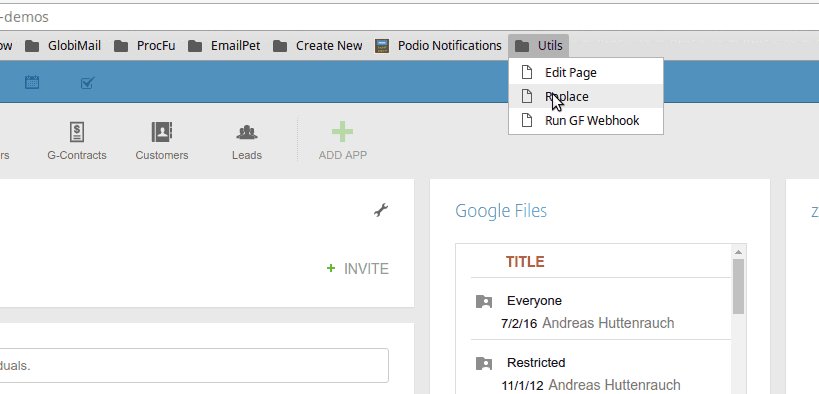
Now you can trigger that webhook from anywhere in Chrome:

If you need some extra data, you can try this variation:
javascript:(function(){
var webhook_url = "https://secure.globiflow.com/catch/xxxxxxxxxx";
var input = prompt("Input:");
var current_url = location.href;
var title = document.title;
var selection = document.getSelection();
url = webhook_url + "?url=" + encodeURIComponent(current_url) + "&title=" + encodeURIComponent(title) + "&selection=" + encodeURIComponent(selection) + "&input=" + encodeURIComponent(input);
var request = new XMLHttpRequest();
request.open("GET", url, true);
request.onreadystatechange = function() {
alert ("Webhook Triggered");
};
request.send(null);
})();This script will trigger the webhook and provide the following data fields in addition:
- input - Text you manually entered into the prompt
- url - URL of the current page you were on when triggering the webhook
- title - Title of the page you were on when triggering the webhook
- selection - any Text you had selected on the current page before triggering the webhook

Note: URL's have a limit of 2083 characters, so remove the elements you don't want to reduce the chance of hitting that limit.
Happy hacking :-)